jQuery UIのDialogでメッセージやフォームをダイアログ表示

このブログのコメントは承認制でして、入力しても入力したものが消えるのみでした。
その動作ですと入力した方は、本当に投稿できたのか不安になることもあるでしょう。
そこでコメントを受付時に、その旨を知らせるダイアログを表示することにしました。
サイトを訪問したユーザーの方へ特別に訴えたい・注目してもらいたい際に、ポップアップするダイアログはとても効果的だと思います。
その実現方法として、jQueryのプラグインである「jQuery UI」の1機能、「Dialog」を使用しました。
Dialogを使用することで、スタイリッシュなダイアログを簡単に実装できます。
jQueryを用意する
jQuery UIはjQueryのプラグインであるため、jQuery本体が必要となります。
jQuery本体の準備は以前「「CrossSlide」写真や画像をかっこよくスライド表示 」の「jQueryを用意する」で書きましたので、そこを参照してください。
結果的には、使用するページのheadタグの間に、下記コードを追加します。
googleが共通利用できるライブラリとして提供しているので、それを利用しています。
googleのサーバ上からjQuery UIを読み込みますので、若干ですがサーバの転送量を減らせます。
便利なGoogle様に感謝です。(笑)
以前紹介しました「jQuery UIのDatepickerでカレンダーから楽々日付入力」では別途Datepickerのjsファイルが必要でしたが、DialogはjQuery UIに内包されているようですので、特に必要がありません。
jQuery UIのデザインを決める
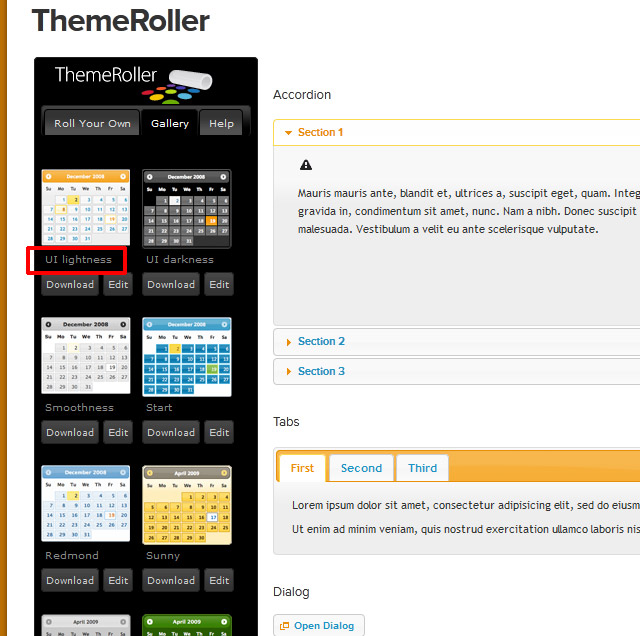
jQuery UIは、おしゃれなデザインがいくつか用意されています。
現在24種類ほどのテーマがありますね。
テーマは上記リンクより行けるページで、一覧で見ることができます。
本来であれば「Download」ボタンを押してCSSをダウンロードし、使用するサーバへ格納するのですが、ここでまたまたGoogle様のご登場です。
これでgoogleのサーバ上からCSSを読み込めます。
24種類もあるテーマの選択方法ですが、赤字の部分を適用したいテーマ名(上の画像の赤枠部分)に変えるだけです。
オレンジが基調のUI lightnessであれば「ui-lightness」と書きます。
注意点としては、サイト上はテーマ名を大文字混じりで書かれていますが、ソース上は全て小文字で書きます。
またスペースの入っているテーマ名は、スペース部分を「-」に置き換えます。
jQuery UI Dialogの使用方法
jQuery UIのDialogの一番簡単な使い方です。
まずはダイアログ本体部分を作ります。
記述場所はbodyタグの間にあればどこでも構いません。
<p>コメントを受け付けました。<br />コメントは管理人の承認後、表示されます。</p>
</div>
ダイアログと言っても、「div」で囲った普通の文章です。
このままではブラウザ上にそのまま表示されてしまいますが、jQuery UI Dialogの設定を正しくすることで、ダイアログとして扱われるようになります。
それでは続いて設定部分を入れます。
設定はJavaScriptで行い、記述場所はbodyタグの間にあればどこでも構いません。
$(function(){
$("#dialog").dialog();
});
</script>
赤字の部分は、Dialogにダイアログ本体の場所を教えています。
つまり前述したdivタグのid値(赤字部分)と、同じ文字列を入れるのです。
簡単ですが、完成したソースはこのようになります。
<html lang="ja">
<head>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<link type="text/css" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/start/jquery-ui.css" rel="stylesheet">
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.min.js"></script>
</head>
<body style="width: 100%;height: 100%;">
<script type="text/javascript">
$(function() {
$( "#dialog" ).dialog();
});
</script>
<div id="dialog" title="コメントの投稿ありがとうございます">
<p>コメントを受け付けました。<br />コメントは管理人の承認後、表示されます。</p>
</div>
</body>
</html>
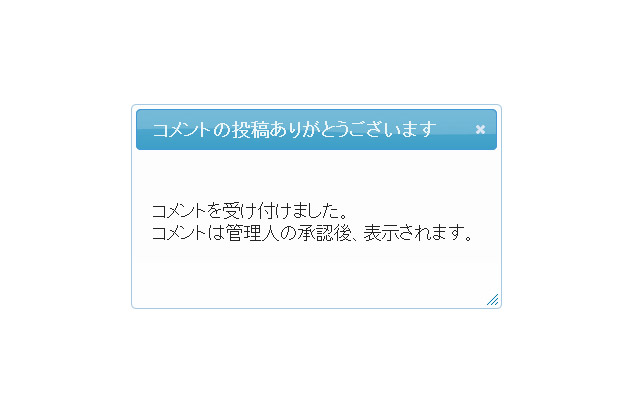
ブラウザで表示しますと、画面中央にダイアログが表示されると思います。
divタグのtitle部分の文字列がダイアログのタイトル部分に表示され、divタグに囲まれた部分が本文となります。
タイトル部分をドラッグすることで、ダイアログの位置を自由に移動させることができます。
またダイアログ端をドラッグすることで、表示サイズも変えることが可能です。
右上の「x」部分をクリックすることで、ダイアログが閉じます。
jQuery UI Dialogをカスタマイズする
必要最低限の設定でも十分高機能ですが、ダイアログとしては少し物足りません。
設定を追加して、もう少しそれらしいものにしてみます。
$(function() {
$( "#dialog" ).dialog({
modal: true,
buttons: {
"OK": function(){
$(this).dialog('close');
}
}
});
});
</script>
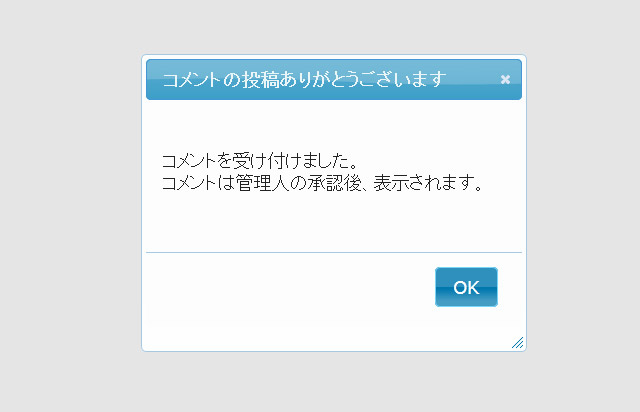
jQuery UI Dialogの設定部分を、上記のように書き換えてみます。
「modal: true」を記述することでダイアログ以外が暗転し、よりダイアログが浮き出たようになります。
こうすることで訪問者の視線をより引き付けますし、なんとなく今風でカッコイイです。(笑)
また「buttons: {~」を記述して、OKボタンを付けてみました。
OKボタンを押すことで、ダイアログを閉じることができます。
赤字の「OK」部分を書き換えることで、ボタンに表示される文字列も変わります。
jQuery UI Dialogを必要な時に表示する
今のままですと、ページが読み込まれる度にダイアログが表示されます。
ダイアログを使用することを考えた際、そのような使い方はほとんどないと思います。
通常は非表示とし、何かのトリガーで表示する、が一般的ではないでしょうか。
簡単なものになりますが、設定を追加してみます。
var dispflag=0;
$(function() {
$( "#dialog" ).dialog({
autoOpen: false,
modal: true,
buttons: {
"OK": function(){
$(this).dialog('close');
}
}
});
if(dispflag==1){
$('#dialog').dialog('open');
}
});
</script>
jQuery UI Dialogの設定部分を、上記のように書き換えてみます。
「autoOpen: false」を指定することで、ページの読み込み時にダイアログの表示を禁止しています。
修正後のものをブラウザで表示した場合、画面には何も表示されないはずです。
「var dispflag=0;」の0を1に変更し、再度ブラウザで表示してみてください。
今度はダイアログが表示されたはずです。
ダイアログの表示は「$('#dialog').dialog('open');」で行っています。
今回は手動でチープな作りになっていますが、実際は処理条件によって切り替えることになります。
もしPHPで制御したい場合は、条件によってechoで「$('#dialog').dialog('open');」をHTMLへ埋め込めば良いと思います。
jQuery UI Dialogで指定できるパラメーター
jQuery UIのDialogには多数のパラメーターが用意されており、それを1つ1つ説明するのはさすがに無理がありますが、主要なパラメーターは紹介したいと思います。
| パラメーター | デフォルト値 | パラメーター説明 |
|---|---|---|
| autoOpen | true | ページを読み込んだ際に、ダイアログを自動で表示するかどうかの設定です。 表示タイミングをコントロールしたい場合は「false」を指定します。
|
| buttons | ダイアログにボタンを追加する際に使用します。今回のサンプルでは、ダイアログを閉じるためのボタンを付けています。 buttons: { "OK": function(){ $(this).dialog('close'); } } | |
| closeOnEscape | true | 「Esc」キー(エスケープキー)を押した際に、ダイアログを閉じるかどうかの設定です。
|
| draggable | true | タイトル部分をマウスでドラッグした際に、ダイアログを動かせるかどうかの設定です。
|
| show | ダイアログが表示される際に、エフェクト(アニメーション)を付けるかどうかの設定です。 付与できるエフェクト一覧は、以下のページで見ることができます。 http://api.jqueryui.com/category/effects/ | |
| hide | ダイアログを閉じる際に、エフェクト(アニメーション)を付けるかどうかの設定です。 付与できるエフェクト一覧は、以下のページで見ることができます。 http://api.jqueryui.com/category/effects/ | |
| position | center | ダイアログの表示位置を指定できます。
|
| width | 300 | ダイアログの表示幅(横幅)を指定できます。
|
| height | auto | ダイアログの表示高(縦幅)を指定できます。
|
パラメーターは抜粋&簡単な説明となりますので、他のパラメーターや詳細は公式サイトの「Dialog Widget QuickNav」を参照してください。
jQuery UIのDialogでできること
公式サイトにサンプルがありますが、それをいくつか紹介したいと思います。
実際は他にもできることがありますし、組み合わせも可能です。
使用するための参考として、見ていただければ。
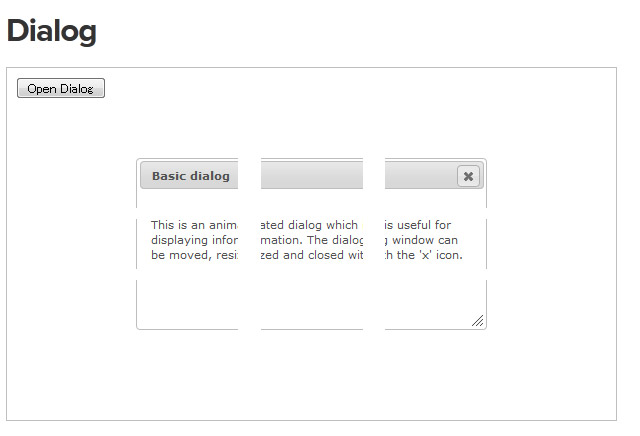
ダイアログの開閉時のエフェクト(アニメーション)サンプルです。
もちろん開く際と閉じる際に、別々のエフェクトを付けられます。
画像は「explode」というエフェクトのもの。
9分割されたダイアログが、花火のように中心から散っていきます。
実際のサンプルはこちらです。
Dialog Examples Animation
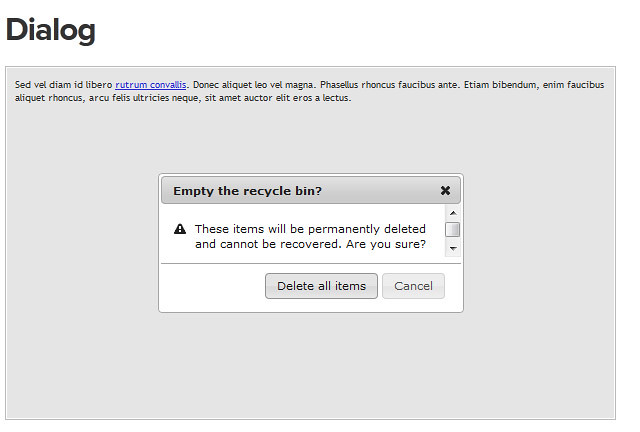
私のソースでは情報を見せることに特化し、ボタンも閉じるためだけのものでした。
このサンプルでは複数ボタンを設置し、訪問者に対して機能や選択を求めています。
実際のサンプルはこちらです。
Dialog Examples Modal confirmation
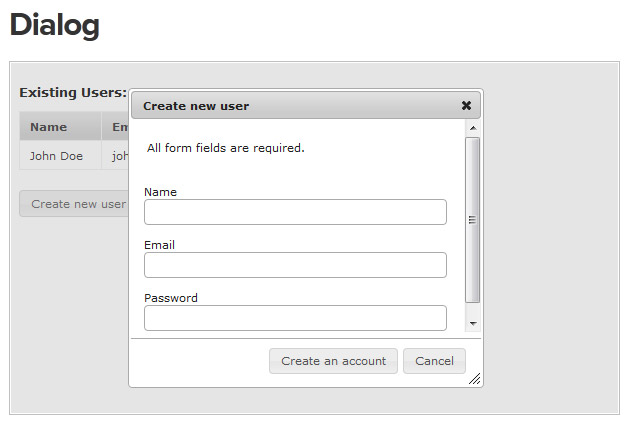
サンプルではボタンを押すとダイアログがポップアップし、フォーム入力画面が表示されます。
ログインやメールフォーム、コメントなど、使い道は多いかもしれません。
実際のサンプルはこちらです。
Dialog Examples Modal form
以上、スタイリッシュなダイアログが使える「jQuery UIのDialog」の解説でした。
Tweet

|
||
| カテゴリー | : | 便利ツールやサイト |
| キーワード | : | jQuery,JavaScript,jQuery UI,Dialog,ダイアログ,ポップアップ |
コメントを記入する
コメントを受け付けました。
コメントは管理人の承認後、表示されます。








